

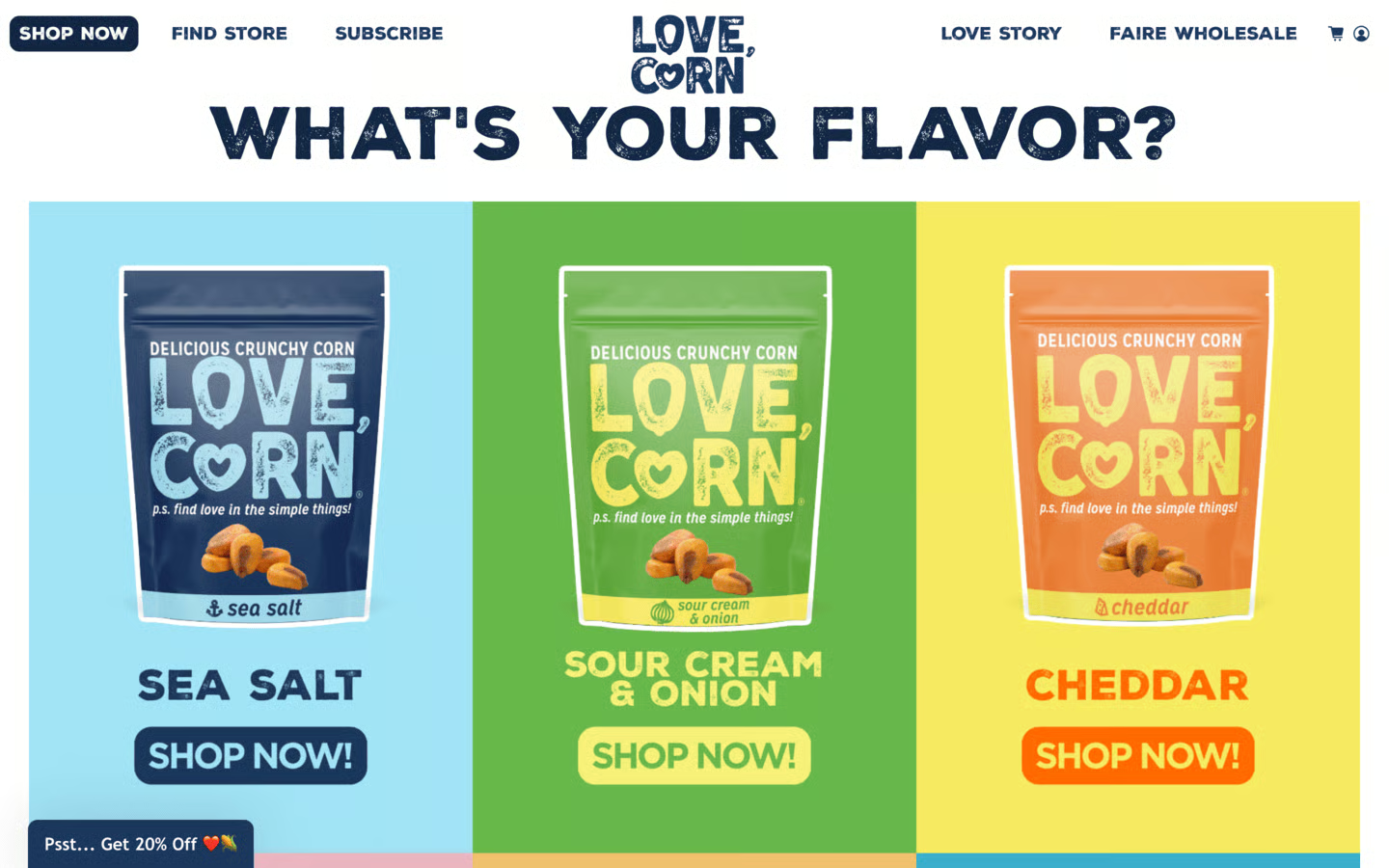
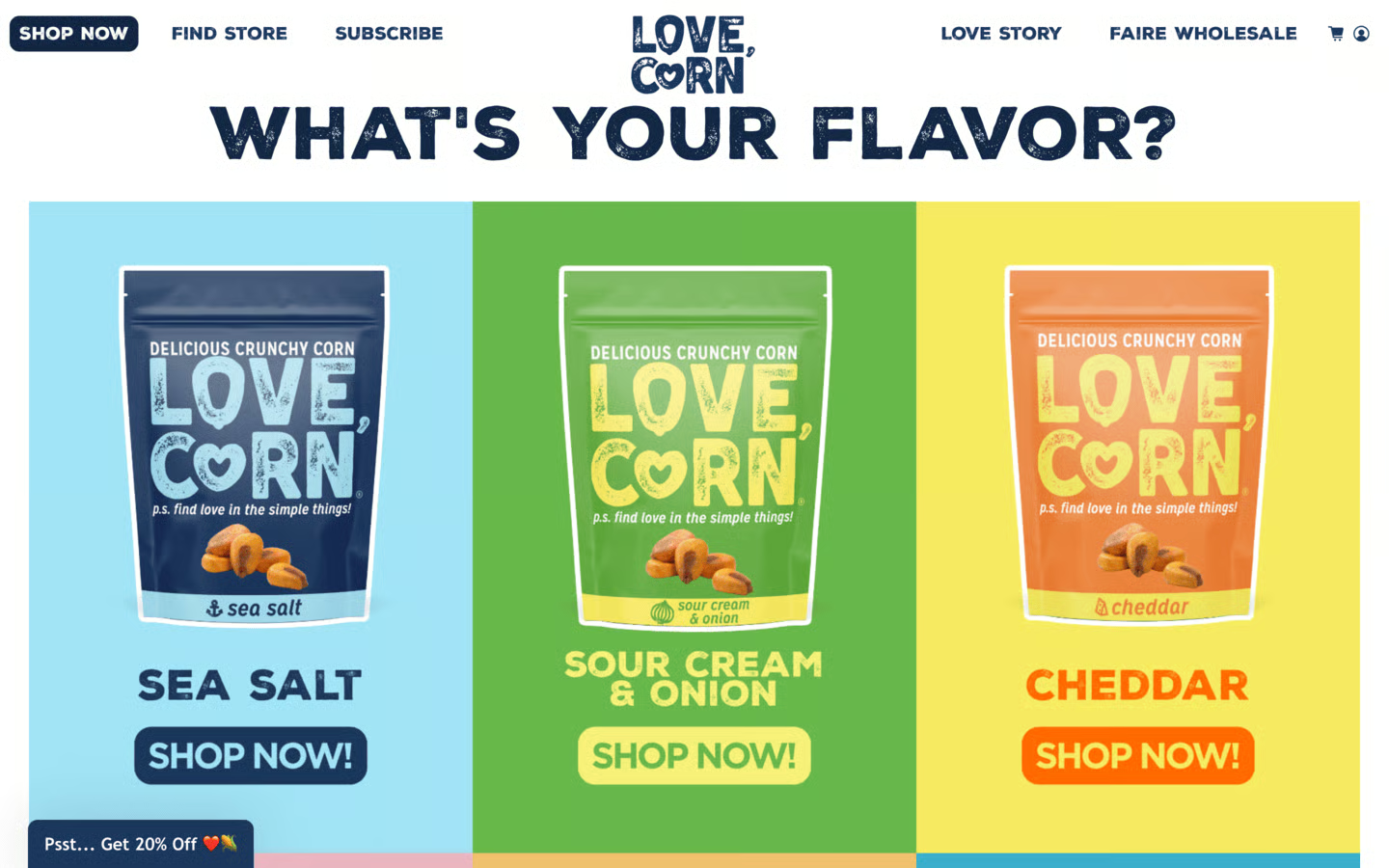
Improved Snack Discovery and Subscription Signups
We reorganized products by flavor and use case, clarified subscribe-and-save options, and simplified the path from homepage to cart on mobile.
From UX psychology to data analysis, we build digital experiences grounded in measurable outcomes.
We tailor our work to the behaviors, expectations, and buying patterns unique to each industry.


We reorganized products by flavor and use case, clarified subscribe-and-save options, and simplified the path from homepage to cart on mobile.

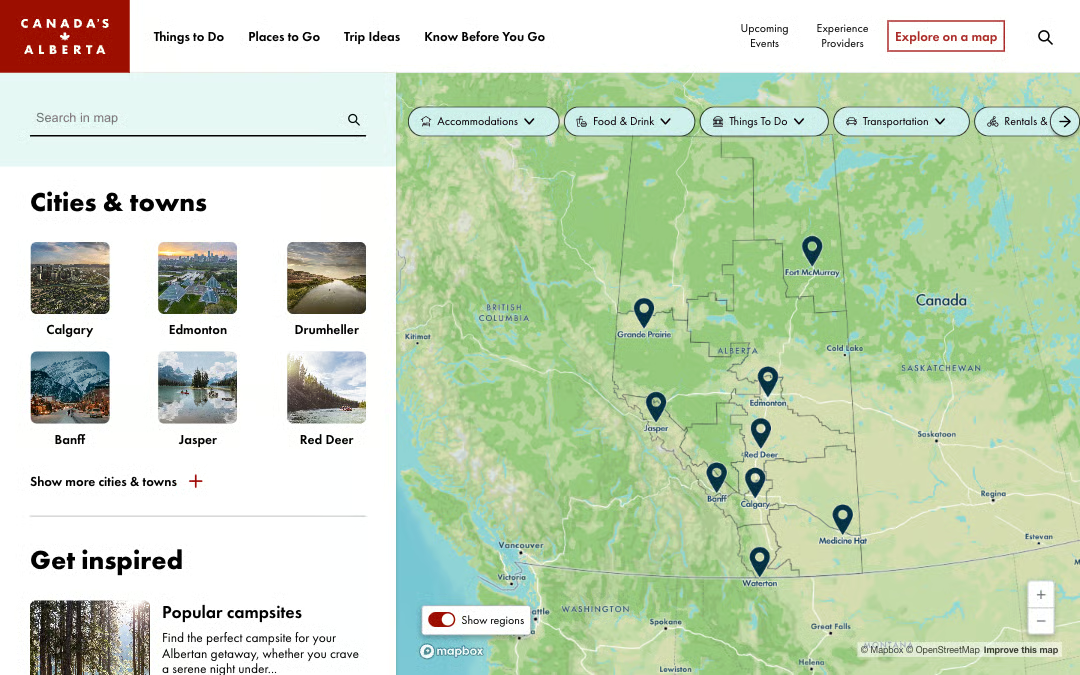
We grouped content by trip type, added simple filters for seasons and activities, and aligned page structure with the terms travelers already used in search.

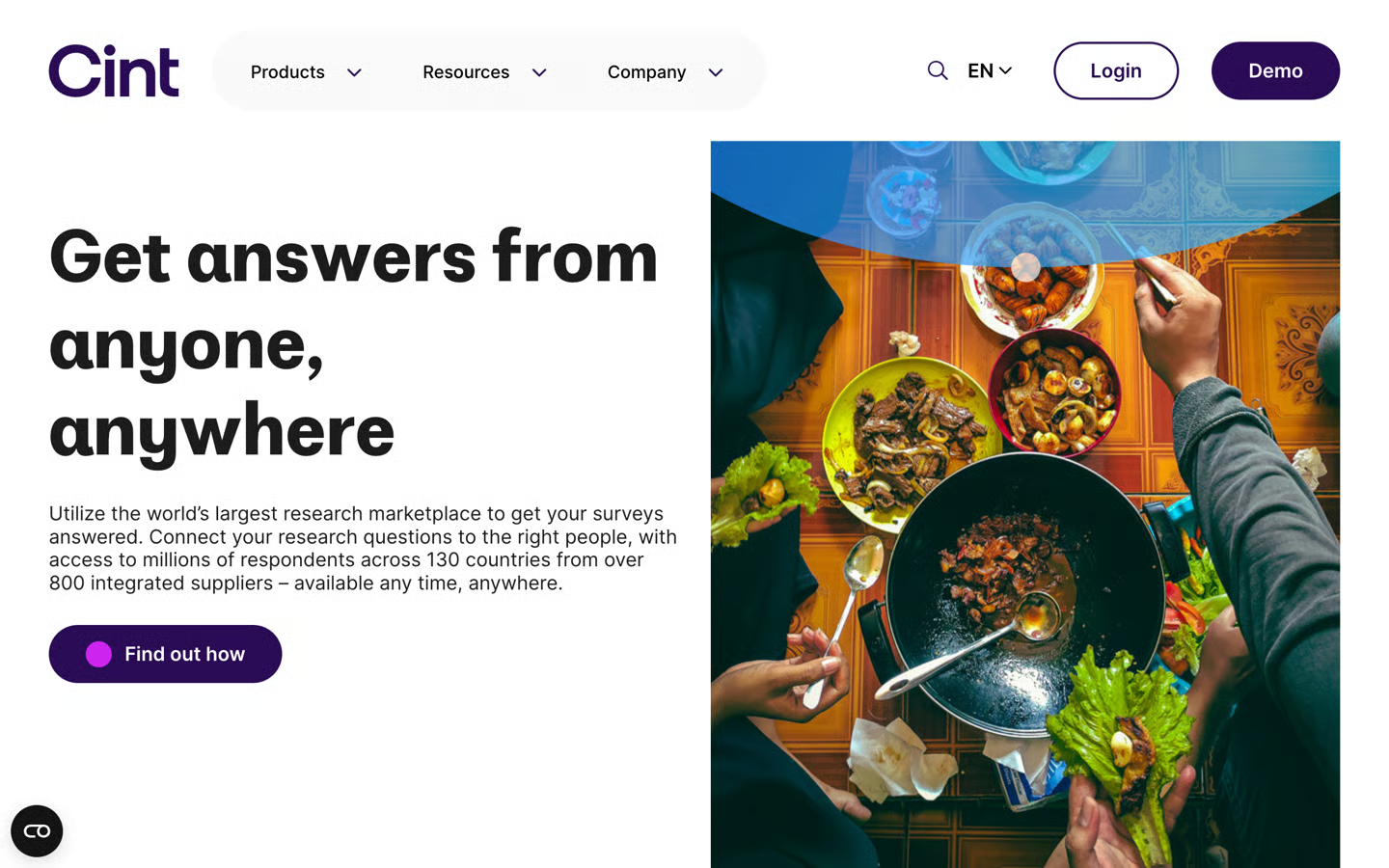
We repositioned Cint as a leader in niche audience access, redesigned key pages around researcher workflows, and clarified value props that convert high-intent buyers looking for hard-to-reach respondents.


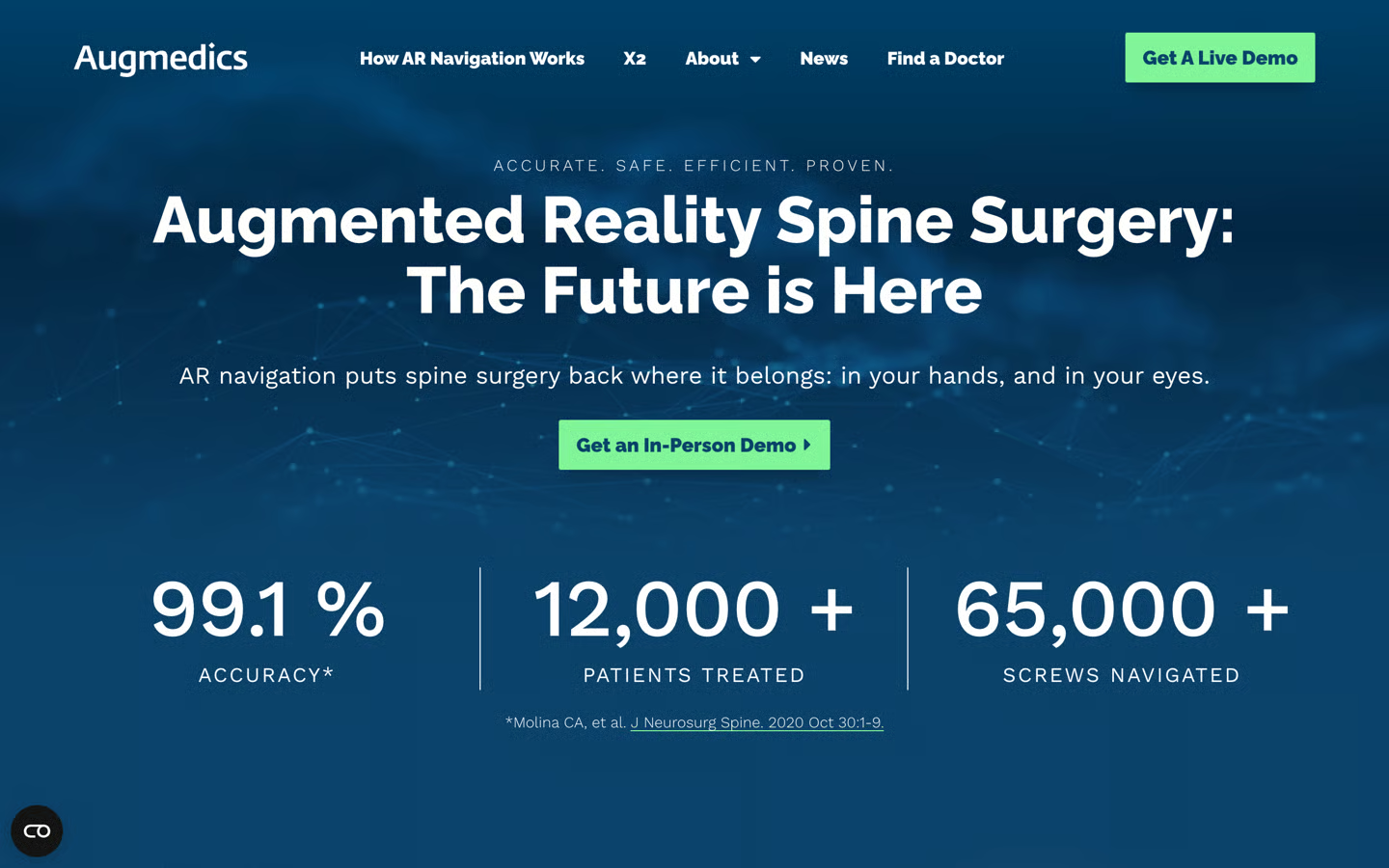
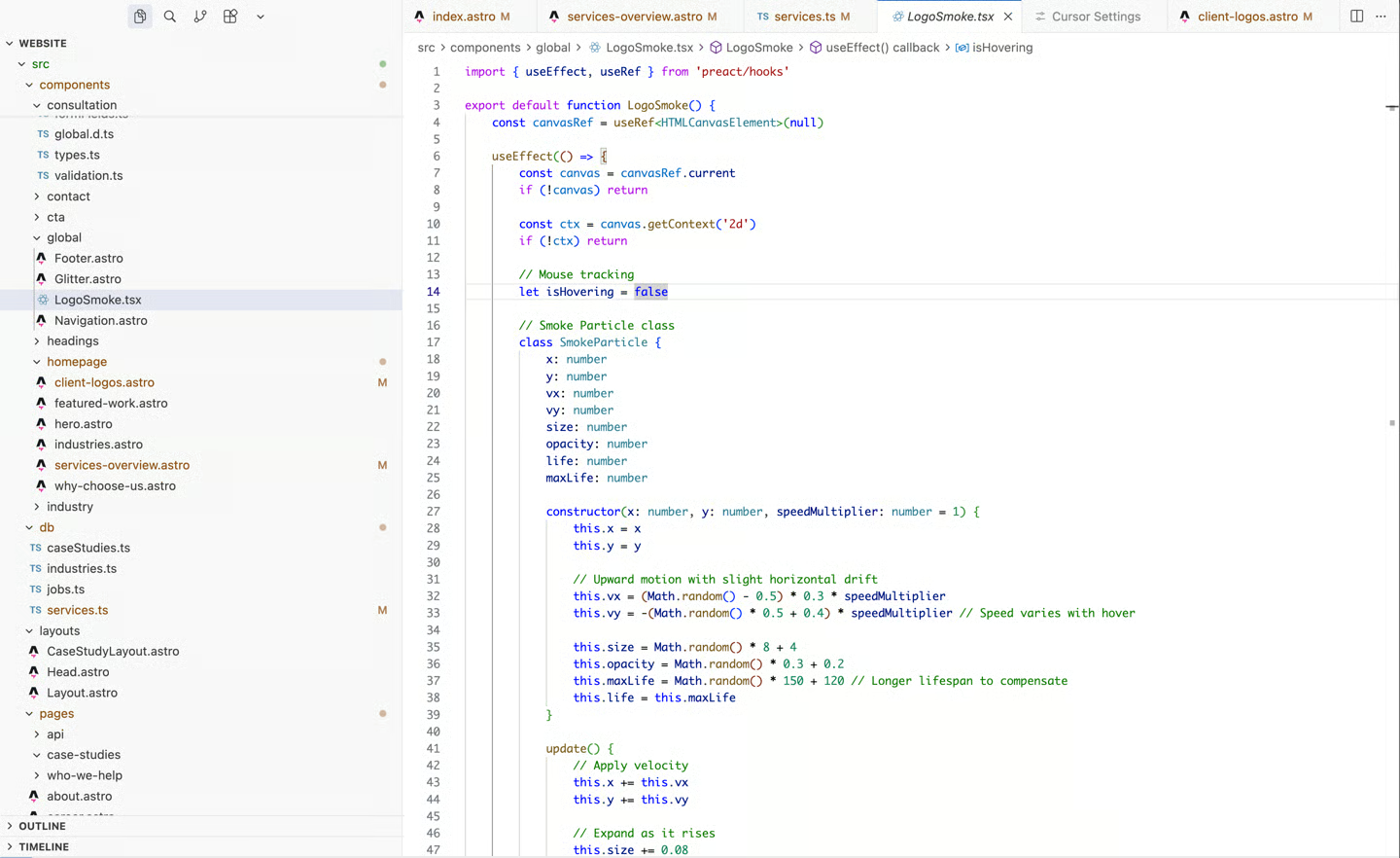
We built the digital platform for Augmedics’ AR surgery headset and made it easy for doctors to use key features in the operating room.









We build fast, scalable sites and applications that fit your tech stack and grow with your business.

We create interfaces that feel intuitive, communicate value quickly, and help users complete key actions.

We optimize funnels, improve paths to purchase, and refine messaging based on real user behavior.

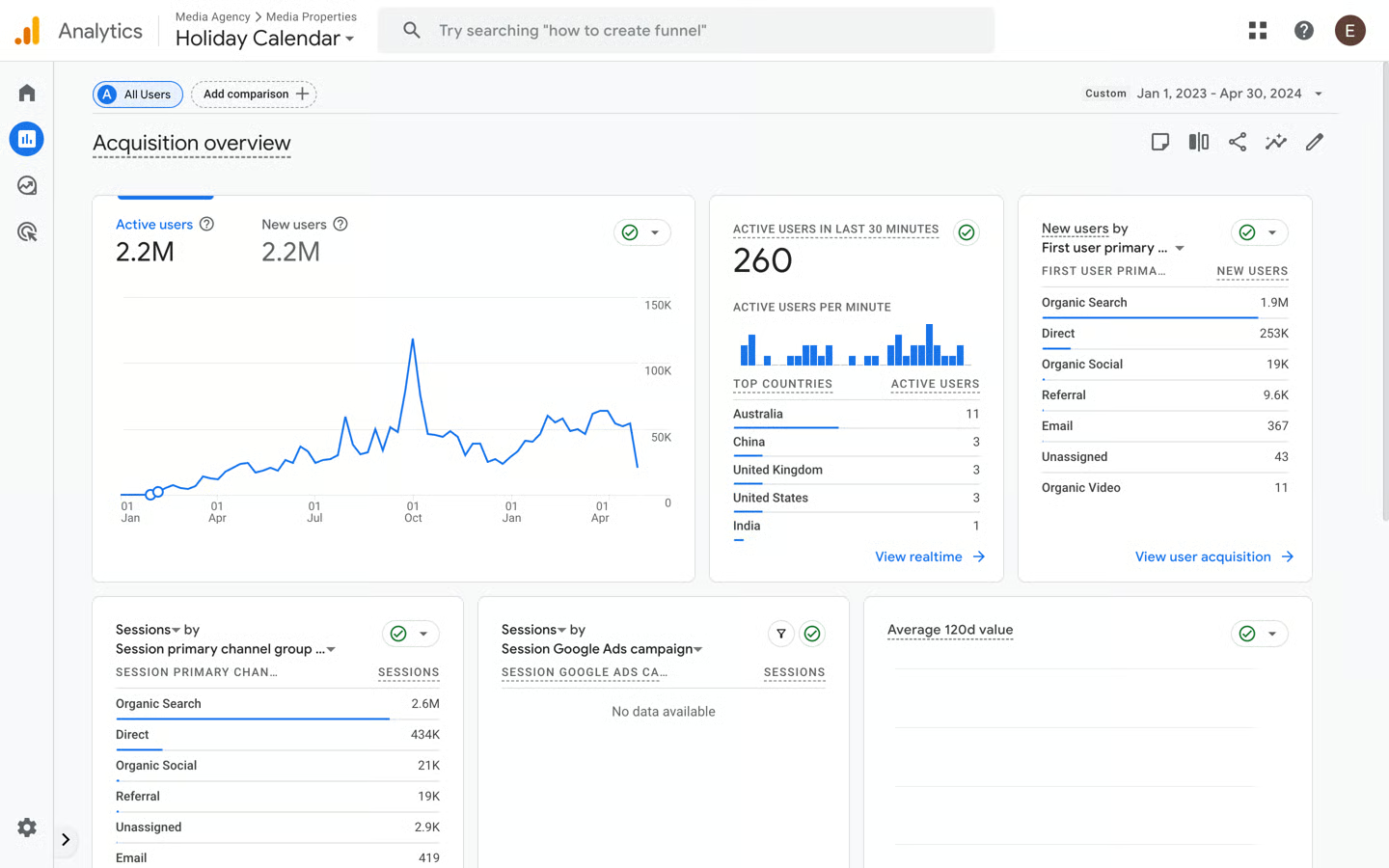
We measure what matters, speed up what's slow, and identify the technical or behavioral frictions blocking growth.

Our industry-specific experience helps us design clearer paths, reduce friction, and support how your customers actually decide.

We build B2B and SaaS websites that clarify your value, support complex decision-making, and generate higher-quality leads for your sales team.

We build digital experiences that help food and beverage manufacturers explain their products clearly, improve product discovery, and increase retail and DTC sales.

We create digital experiences for medical devices, healthcare technology, and pharma that clarify complex information and support confident decision-making.

We build travel websites that help visitors compare, plan, and book with clarity. Our work removes friction, improves decision paths, and increases direct conversions.
Our approach mirrors the scientific method. We define goals, research what works, test hypotheses through design and engineering, and refine based on measurable results. With proper data collection in place from day one, this cycle of iteration strengthens sales, leads, and long-term growth.
We clarify the result you want and convert it into simple, measurable targets that guide every phase of the project.
We study your audience’s behavior and decision patterns to shape flows and messaging that fit how people actually buy.
We build fast, stable systems rooted in technical best practices so your site loads quickly, builds trust, and converts higher.
After launch, we track key actions and refine pages and journeys using real data to improve performance over time.